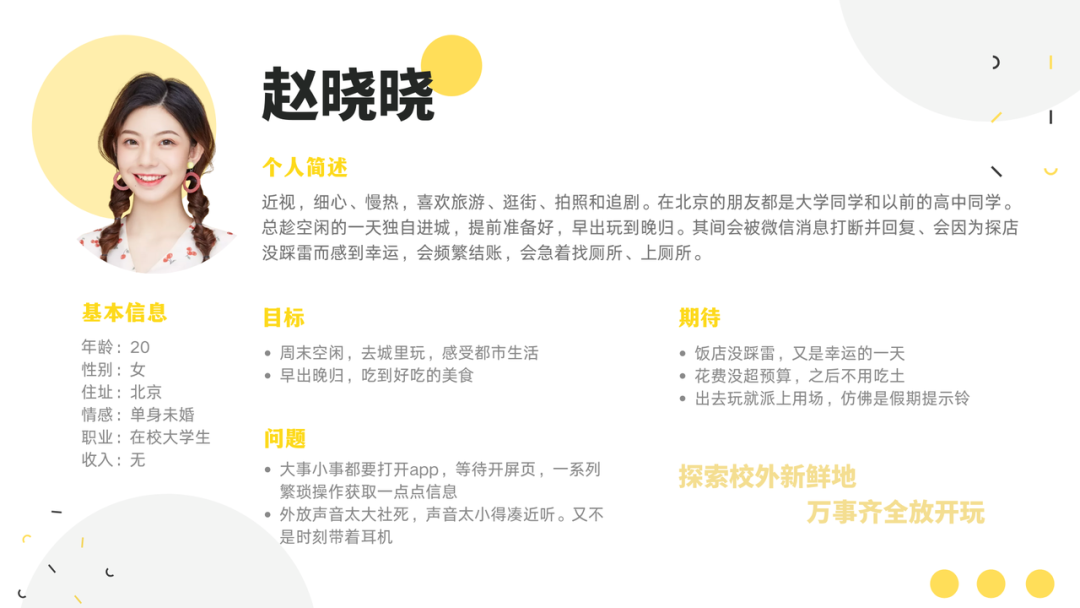
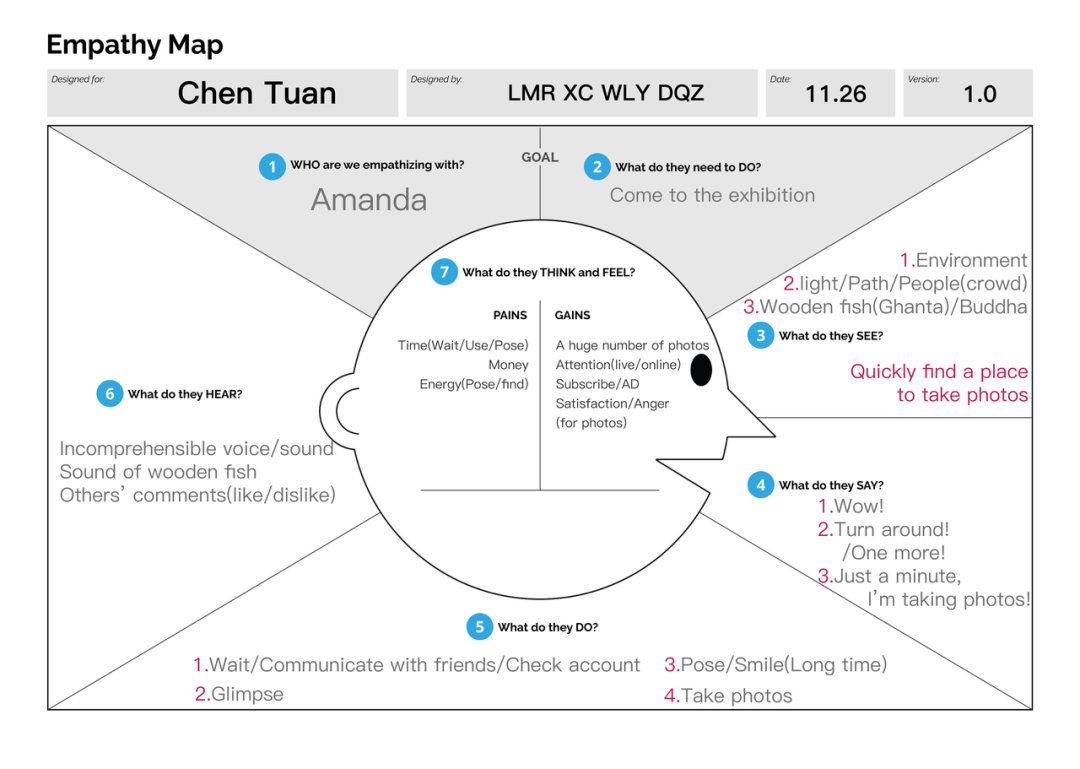
展览导语 2021年11月,杨南老师通过互联网与工业设计2019级的18名同学千里相会,带着年轻的学子们叩开了交互设计的大门,遨游在格式塔,用户体验设计定律以及processing,grasshopper等交互设计理论与技术知识的汪洋之中,并将设计理论与设计实践相结合,产出交互设计项目,使得学子们对交互设计产生了不可知到可知的质变,从浅析到于心的升华。 在这里,您将看到当代大学生古灵精怪,天马行空的脑洞,以及最终,我们是如何利用交互技术将这些故事娓娓道来。 展览开始 【交互与体验设计 · 线上展览】 2019级 工业设计 1 City Walk 陈澳男 熊媛媛 于欣莹 张匀译 “探索城市新生活,一键填充你的休闲时光” 1灵感来源 ◂Inspiration 在城市逐渐趋同与疫情的背景下,如何待在一个久到“无聊”的城市,寻找快乐体验新的生活方式是每个人都要面临的问题。由于信息获取、兴趣、固有认知、规划的时间成本等问题,很容易造成人在信息茧房和小生活圈里日益枯燥。 CityWalk试图用行程规划的形式,根据用户的选择,将多样随机的娱乐方式合理的组合,轻松生成“游玩路线”和行程安排,支持多人编辑与确定。让热爱探店、乐于尝试、追随潮流的城市青年无论在家安排周末的行程,还是在新的地点寻找周围有趣的娱乐活动方案,或者在朋友聚会策划的情况下都能游刃有余轻松搞定。 2设计报告 ◂Inspiration -功能架构- 【一键规划出行】 CityWalk核心功能,根据用户画像智能生成游玩路线图,同时可供用户更换删除地点以及出行方式及顺序,出发后,后台自动记录数据、打卡地点,方便用户后续对游玩记录的整理操作。 【发现】 对热门/周边/主题地点及行程的种草分享; 【关注】 好友圈之间关于城市游玩的专属交流; 【聚聚】 针对多人聚会出行前计划、出行后整理的高效帮手; 【我的】 承载出行记录与收藏好店/行程的个人空间。 五大功能页相互联系,满足用户在城市出行这一活动中,关于“人、时、地”以及将三者串联起来的“行程”的典型需求,并支持用户将存于脑中的游玩记忆以图文等形式输出记录,从而更好地分享经验和回忆经历。 -用户画像- -设计规范- 2 看见佛语 李沐融 许晨 吴龙洋 杜泉志 “佛语,不可说” 1灵感来源 ◂Team Introduction 我们力求将每一位体验者带回到那样的本源世界之中——大地四轮的笼罩之下,在声声清脆木鱼声中,感受人最本源的内心世界。 2设计框架 ◂Design Frame -设计背景- 设计定位 基于现代寺庙而设计的现代佛教文化体验场所。 目标人群 压力大的都市人,希望通过沉浸体验来放松自己,减轻压力,或是希望为自己带来好运或实现愿望的人,同时需要兼顾到打卡拍照的人。 -角色创建- 对佛教有一定了解的中年人。 姓名:张志斌 年龄:52 职务:私企老板 居住地:浙江金华 婚姻状况:已婚、有子女 兴趣爱好:喝茶、钓鱼、书法、收藏 学历:大专 心态:希望全家幸福平安。有一定对佛、道的了解并感兴趣,希望祈求身体安康,家庭幸福。"今天也当了一回年轻人【抱拳】【抱拳】"一不服老,不想承认跟不上潮流 -设计工具- 3设计展示 ◂Demonstration -整体效果&体验流程- 3 薪灵 林涵远 唐棠 彭书遥 杨洋 “一些残破的灵魂用微不足道的力量, 一点点重建家园” 大家好,这里是薪灵的制作团队。 薪灵以2D横版跳跃闯关的游戏形式为载体,讲述了在灾难过后的星球上,一些残破的灵魂用微不足道的力量,一点点重建家园的故事。 1灵感来源Team Introduction 这个想法的与一个两年前的噩梦...emmm也不一定是噩梦吧,大概就是梦见自己孤身一人在一些环境十分恶劣的土地上行走,好像是经历过什么灾难的样子。这个梦并没有在当时的我的记忆里停留太久,于是我暂时把它忘却了。 去年,我玩了Ori and the Will of the Wisps,这部作品流畅的关卡地图设计、优美的音乐、绝美的2.5D画面表现和非常有吸引力的世界观及故事,向我展现了游戏被称之为第九艺术的无限可能。 我大受震撼啊当时,那时候也不知为何就想起了曾经那个梦,写下了《薪灵》这个策划的初版,构建的世界就是说由于人类对于地球无止境的开发,在公元3000年,一场大灾难陡然来临,地球上的物种相继灭绝,人类苦苦支撑,但是仍难以幸免——然天无绝人之路,地心的火焰保存了些许残存的灵魂碎片,在漫长的岁月过后,这些火焰保全的灵魂们苏醒过来,踏上寻找家园、重建家园的征程。 2实机演示Demonstration 这次将交互设计与体验设计的学习成果融入到游戏中并将其制作出来,对我们来说也是十分新奇的一次体验,虽然经历了许多困难,但在制作组的不懈努力之下,终于是成功产出了一个测试版本的Demo,在此放上我们的实机演示: 4 Land De Melorest 黄昊成 葛诗清 黄灵茜 张子甜 “我们生活在一个声音与色彩共存的世界,但二者之间微妙的联系却常被人们忽略,难以察觉。你是否畅想过这样一片天地,声与色之间没有壁垒,人与人之间相互连接。没错,今天,就让我们带你走进这样一个丰富多彩又非同凡响的崭新世界”··· ··· 1灵感来源 ◂Inspiration 1联觉 内在连接 “See what you hear, hear what you see.” 我们的故事开始于「联觉」这一概念。 联觉(Synesthesia)有时亦被称作「通感」,是一种普遍隐蔽存在、只有极少数人能强烈感知的奇妙精神现象。顾名思义,所谓「联觉」说的就是两种感官之间的关联,当你的一种感官受到刺激,另一感官也被神奇地激发,比如「听」到「一幅画面」,或是「尝」到「一首歌」。这是一种无比自我的内在连接,任何二人都无法完全一致,可这也正是联觉的魅力所在。 我们所做的一切,就是为了让所有人都能像那些所谓的「联觉天才」一样,大胆地去「听」见树叶新绿的声音,「看」到夏夜晚风的颜色。语言总是苍白的。有关联觉的答案,请在下面这段影片中寻找。 2设计说明 ◂Team Introduction 2场景 概念是无形的,而产品是有形的。Land de Melorest,就是我们创造出的,联觉的具像化,关于它的形态,功能和使用场景,请您观看下支影片。 Land de Melorest位于大型音乐节的现场——一个你可以蹦,可以玩,可以无拘无束释放天性的地方。
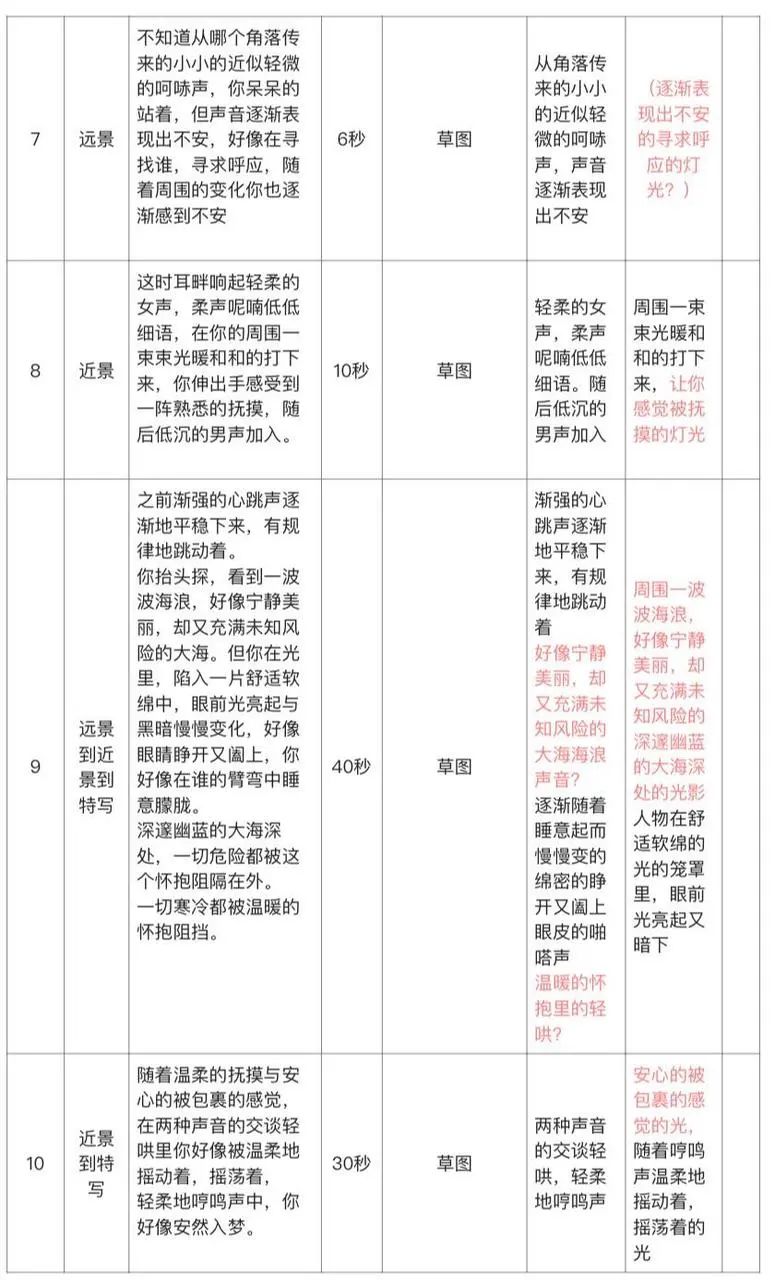
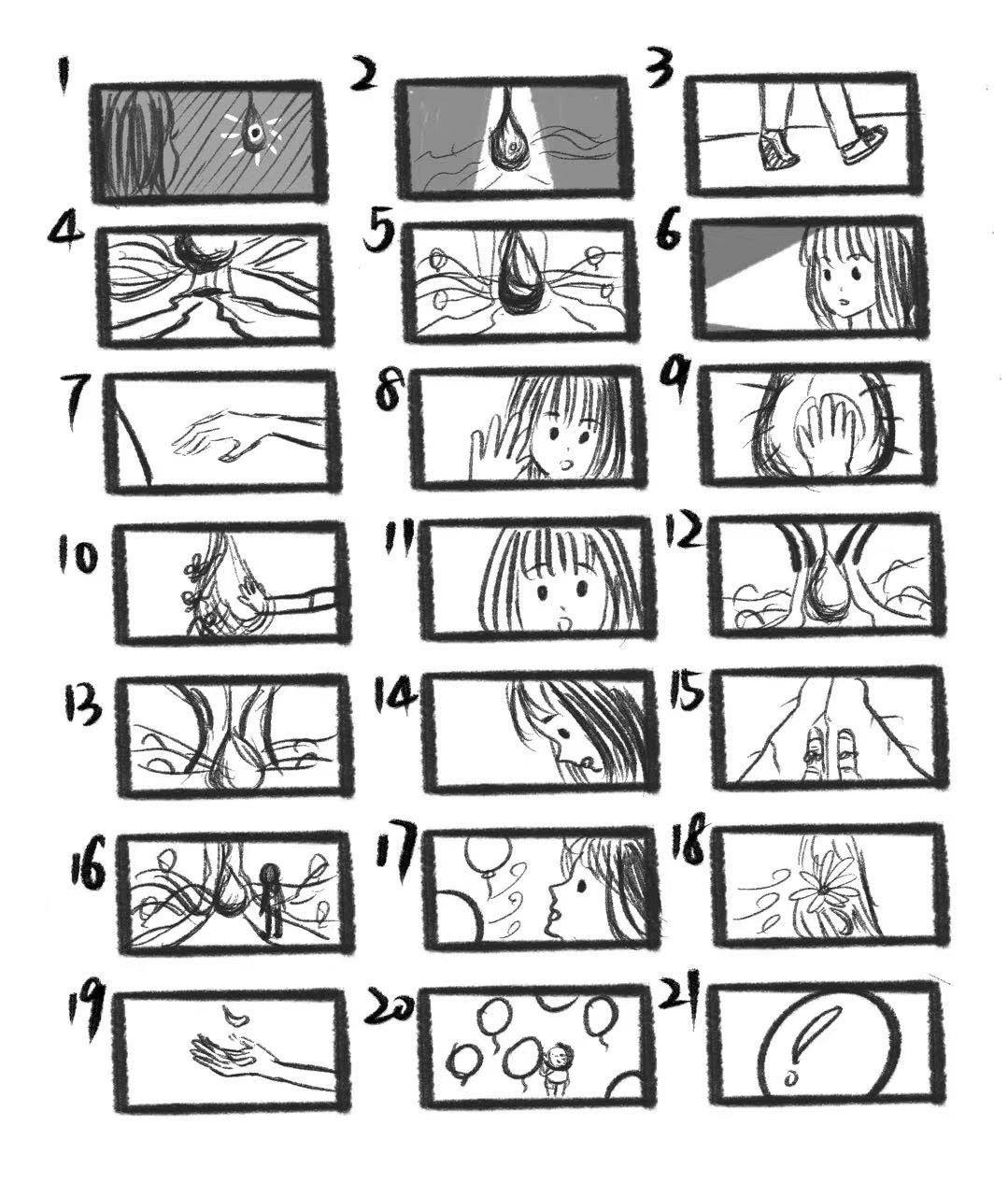
我们最终希望呈现的,是一片音符的森林,从外向内走,您能感受到装置形态由刚到柔的变化,正如我们希望的那样,每个观众都能在探索声音色彩世界的过程中慢慢走向一切的核心:那个柔软的,自洽的世界和自我。 3联心 外在连接 “Listen, it’s a colorful world. Enjoy it.” 我们希望产品不仅仅是产品本身,而是成为某种潮流符号或者能引起人们共鸣的地标。有了Land de Melorest,这个世界将发生怎样的变化? 5 回归母体 娜迪亚 覃子夏 吴桐雨 “回归母体,寻找生命伊始的记忆与感觉” 1灵感来源 ◂Inspiration 灵感来源 “每一个人的生命初始 蜷缩在另一个人的肚子里 300多天 时间流逝 记忆的全部缺失 回归母体 蜷缩入子宫 我们的旅程 寻找“你”生命伊始的记忆和感觉” “每个人的一生中都曾在另一个人的身体内蜷缩过300天,但随着时间的流逝我们往往会失去关于这300天的任何记忆。” 我们希望将实体与虚拟(织物、光影视听…)结合,在一定的空间内模拟子宫的状态,让观展人回归母体,蜷缩入子宫,寻找人类生命伊始的记忆与感觉。 2项目介绍 ◂Team Introduction 愿景 这个沉浸式空间里,我们提供的三个布展关键词是“温暖的、安全的、柔软的”。 我们偏向于一种感性体验,而不会有明确要宣扬的目标,我们探讨的出发点始终源于每一位参展人的独特感受。 因为绝大部分人并不会留下胎内记忆,我们并不旨在让“你”回忆已经丢失的部分,更多的是想要创建一个沉浸式的空间从而让“你”去体验,产生直观的感受与想象,而去思考与构建这段生命伊始的记忆。 设计报告 我们在本次课程做的是一个大场景中的用户体验流程设计,由多个场景和环节以及多种交互方式组成。主装置承担起沉浸式体验空间里的主要交互入口,可以与用户进行互动,让体验者更好的来体验在母体的真实感受。 流程节点脚本 我们确定了三个不同的用户角色 1. 一个6岁的懵懂无知的、调皮的小男孩 2. 一个24岁的面临催婚催育感到茫然与压力的研二女孩 3. 一个47岁的的知识渊博、沉迷写作的作家父亲 基于用户在我们设计项目场景中从开始到结束的整个体验过程,制作了完整的脚本。 交互的开关——主装置 交互的开关主装置主装置是我们的沉浸式体验的交互入口,该装置通过用户与灯的接触时灯的反馈来营造一个更好的沉浸式体验氛围 多个场景和环节我们通过手绘分镜动画的方式展现,在配合processing和arduino的编程来实现多种交互方式,实现听觉视觉触觉全方位的体验。 分镜绘制 我们在本次课程做的是一个大场景中的用户体验流程设计,由多个场景和环节以及多种交互方式组成。主装置承担起沉浸式体验空间里的主要交互入口,可以与用户进行互动,让体验者更好的来体验在母体的真实感受。 3D模型的搭建 场景和模型搭建中….. 交互部分的实现 1.通过Arduino编程实现距离传感器控制灯的亮暗和颜色变化。 2.通过Arduino和processing结合实现压力传感器控制水波纹,输出压力,接收到水波纹效果的反馈。 3.通过Arduino和processing结合实现触摸传感器控制光影,触摸后光影发生颜色的变化。 3效果展示 ◂Demonstration 最终呈现——微电影 这次“回归母体”的课程作业相较于之前的产品设计,更偏向于是一个装置艺术和人主观的感受体验。所以我们最终的展示通过手绘和建模的结合一起完成了最终的展示。 课程时长所限,我们在完整脚本中取出一段核心内容来重新编排与展现。 推荐动画与脚本一起食用,味道更佳~ 屋内一片黑暗 你踏出第一步 “砰、砰”沉稳而有力的心跳响起 你慢慢走入 身体感受到一些柔软的触碰 正在你踌躇着该往哪走的时候 温暖的粉黄色的微弱灯光在中央位置亮起 除了那微弱的一点光源,四周都是黑暗的海面,一波波海浪,好像宁静美丽,却又充满未知风险的大海。你感到一阵空茫,有些不知所措,这点光给你安心的感觉,你迟疑着不动 “它”越来越敏感,忽明忽暗的灯光开始闪烁,害羞又期待的催促着你朝它走去 你迈出步子,被带领着 本能的朝光源走去 随着你逐步走进 光越来越盛 这里除了心跳声外,是极致的寂静 你走到光源面前 不由自主的伸出手去触碰,响起了从微弱逐渐增强的另一阵心跳,脉搏跳动泛起阵阵涟漪,随着你的触摸,感受到漾开一圈圈的波纹,暖洋洋的 “哔——”一声汽笛声划破了寂静 耳边嘈杂的传来很多人的声音,熙熙攘攘,低声絮叨着听不清的话,热闹着(好像在为你加油,又好像在为你祈祷) 你眼前画面渐白,到最后声音戛然而止。 一声嘹亮的啼哭划响了整个空间 观后结语: 从深秋到隆冬,这段日子在同学们心中留下的,是纷繁复杂的交互设计知识,郑重感谢陪伴我们一起进步一起熬夜的杨南老师! 杨南老师课程总结 疫情原因今年这门课又是在线的,线上课缺点是一个人面对电脑,相比面授少了一多半的信息反馈,所以对进度和接受程度的掌控还是差点意思,这里要诚挚地向大家道歉。最后关于一直到结课也没办法把大家的脸和声音和人对上号这个遗憾,只能期待与大家见面。 当然线上课还是有优点的:比如这个视频回放的用户体验相当不错,文档也比较清晰,markdown支持非常好,方便学生进行课后复习 。 这门课看起来比较偏落地实践,实质上主要还是在加深对于设计底层逻辑的理解,只是从交互设计和体验设计这个点入手。具体内容上,前期主要是必要知识梳理,以及实现小组项目所需的基本技能讲解,包括编程、设计工具和项目各阶段的研究方法。中后期主要是小组项目推进,实践项目管理、解决具体的设计和技术问题,以及理解、沟通、传达设计概念的能力。 总体来说,有几个问题印象比较深刻: 项目经验比较少:表现在对于项目的规模缺乏认知,初期会把项目的特性设计得比较庞杂,排期和时间管理稍显混乱。这个一方面跟题目都是同学们自己提出的感兴趣的内容,所以比较兴奋有关系。另外就是完整的项目经验还是比较少,尤其是自己决定权比较大的项目,有机会尽可能参与一些独立程度高的项目会有帮助。 工具掌握有限:从设计方法到具体的实现工具较为薄弱,不过这个是个比较正常的事情,毕竟正经学设计大概才三年时间。不过感觉大家对这个问题都有非常清醒的认知,持续积累就好了,欢迎有问题随时来找我 。 学习形式化:这个是个比较重要的问题。尤其是在课程前半段,发现有一些同学会在上课讲完某个工具(比如移情图,用户体验地图什么的)后很长时间纠结于工具是不是“学好了”,但是评价的标准不是“有没有解决问题”而是“老师你觉得我学好了么”。同样的问题还表在部分同学喜欢先射箭后画靶子:从理性推导感性 —— 立项以后没多久就整出来一个形式然后慢慢编意义 XD个人看法,这其实反映出对于形式的过度追求,也是我们的教育中长期以来存在的一个问题 —— “这道题这么答就给分”。—— 人类受限于弱鸡的认知能力,确实只能靠形式积累才能构建起足够规模的结构,但是这并不是否定世界复杂性的理由:我们每天都要面对数不清的形式化问题,比如前几天上热搜的西安孕妇因核酸检测在医院外等待过久不幸流产的事情,就是一个拿形式当效用的典型,人间苦难多由此出。从认知过程过快进入形式化的惯性中解放出来,构建更细腻的认知方法,是大学阶段最重要的环节。作为一个设计师,如果还抱着设计令世界更美好的理想,请时刻记得我们的目标是美好,而不是设计出作品。 最后,大伙儿上课的热情一如既往令人感动,看到你们认认真真的课堂笔记,热火朝天的进行设计工作,并做出了可可爱爱的模型,最后的课程的呈现效果还是非常不错的。 交互与体验设计 2019级 工业设计